How To Reference A Asp Service In Cshtml
This tutorial describes how to add the Certificate Viewer control to a web application that uses .Net five, or .Internet Core 3.1 framework.
Prerequisites
| .Internet 5.0 | .NET Core 3.ane |
|---|---|
| Visual Studio 2019 v16.9 or after | Visual Studio 2019 v16.4 or later |
Create an ASP.Cyberspace Core MVC Web Application
-
Create a new projection in Visual Studio and select ASP.NET Core Web App (Model-View-Controller) on the outset page every bit a project template.

Click Adjacent.
- Specify the application name (WebApplication1), location, target framework and other options, and click Create.
Manage Packages and Libraries
Follow the steps below to install NuGet packages:
-
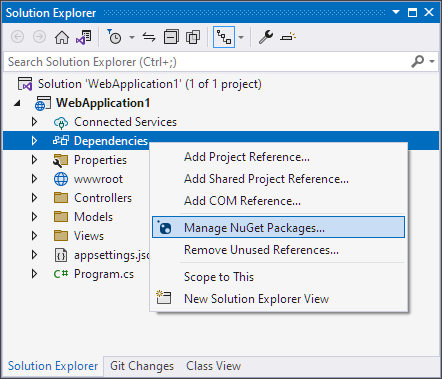
Correct-click Dependencies in the Solution Explorer and select Manage NuGet Packages from the context menu.

-
Select All from the Packet source driblet-downward list, switch to the Browse tab, and install the post-obit packages:
- DevExpress.AspNetCore.Reporting
- BuildBundlerMinifier
- Microsoft.Web.LibraryManager.Build
-
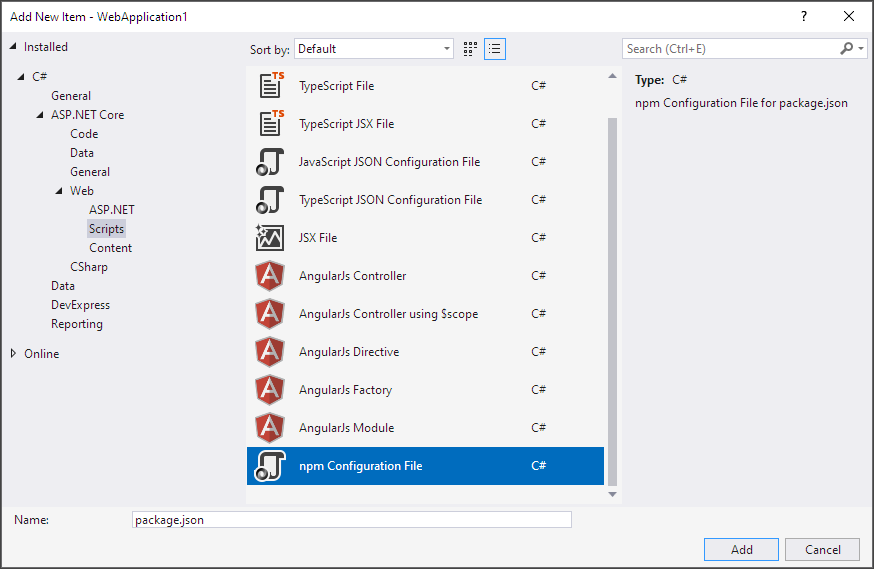
Right-click the project in the Solution Explorer and select Add | New Particular from the context bill of fare. Select npm Configuration File in the invoked Add New Particular dialog.

Open the newly created
package.jsonfile, replace its content with the following lawmaking, and salve the file:- packet.json
{ "version": "1.0.0", "name": "asp.net", "private": true, "dependencies": { "bootstrap": "^4.3.1", "devextreme": "21.2.*", "@devexpress/analytics-cadre": "21.two.*", "devexpress-reporting": "21.2.*", "jquery-ui-dist": "^1.12.1" } } -
Correct-click package.json in the Solution Explorer and select Restore Packages. Alternatively, you can execute the post-obit control in the folder that contains the parcel.json file:
npm install -
Add together a text file (
bundleconfig.json) to the project. Open the newly created file, paste the post-obit content, and save the file:- bundleconfig.json
[ { "outputFileName": "wwwroot/css/thirdparty.bundle.css", "inputFiles": [ "node_modules/jquery-ui-dist/jquery-ui.min.css", "node_modules/bootstrap/dist/css/bootstrap.min.css", "node_modules/devextreme/dist/css/dx.lite.css" ], "minify": { "enabled": simulated, "adjustRelativePaths": simulated } }, { "outputFileName": "wwwroot/css/viewer.part.parcel.css", "inputFiles": [ "node_modules/@devexpress/analytics-cadre/dist/css/dx-analytics.mutual.css", "node_modules/@devexpress/analytics-core/dist/css/dx-analytics.light.css", "node_modules/devexpress-reporting/dist/css/dx-webdocumentviewer.css" ], "minify": { "enabled": false, "adjustRelativePaths": faux } }, { "outputFileName": "wwwroot/js/thirdparty.bundle.js", "inputFiles": [ "node_modules/jquery/dist/jquery.min.js", "node_modules/jquery-ui-dist/jquery-ui.min.js", "node_modules/knockout/build/output/knockout-latest.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", "node_modules/devextreme/dist/js/dx.all.js", ], "minify": { "enabled": simulated }, "sourceMap": imitation }, { "outputFileName": "wwwroot/js/viewer.office.bundle.js", "inputFiles": [ "node_modules/@devexpress/analytics-cadre/dist/js/dx-analytics-core.min.js", "node_modules/devexpress-reporting/dist/js/dx-webdocumentviewer.min.js" ], "minify": { "enabled": false }, "sourceMap": false } ] -
Right-click the projection in the Solution Explorer and select Manage Client-Side Libraries to open the
libman.jsonfile.
Paste the following content and save the file:
- libman.json
{ "version": "1.0", "defaultProvider": "filesystem", "libraries": [ { "library": "node_modules/devextreme/dist/css/icons/", "destination": "wwwroot/css/icons", "files": [ "dxicons.ttf", "dxicons.woff2", "dxicons.woff" ] } ] }Note
If your application already uses libraries listed above, remove duplicate library references to ensure they are registered only in one case.
For more than information on LibMan, review the following article: Apply LibMan with ASP.NET Core in Visual Studio.
Configure Application and Services
-
Open the Startup.cs file and change the ConfigureServices method in the Startup class as shown in the following lawmaking snippet:
- Startup.cs
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; //... public course Startup { //... public void ConfigureServices(IServiceCollection services) { services.AddDevExpressControls(); services.AddMvc(); services.ConfigureReportingServices(configurator => { configurator.ConfigureWebDocumentViewer(viewerConfigurator => { viewerConfigurator.UseCachedReportSourceBuilder(); }); }); } // ... -
Alter the Configure method in the Startup class as shown in the following lawmaking snippet:
- Startup.cs
using DevExpress.AspNetCore; using DevExpress.AspNetCore.Reporting; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; //... public class Startup { //... public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { app.UseDevExpressControls(); Arrangement.Net.ServicePointManager.SecurityProtocol |= System.Net.SecurityProtocolType.Tls12; if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Home/Error"); app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "default", blueprint: "{controller=Home}/{activity=Alphabetize}/{id?}"); }); } // ... -
Implement a controller to process the Document Viewer requests. In the Controllers folder, create the
ReportingControllers.csfile with the following content:- ReportingControllers.cs
using DevExpress.AspNetCore.Reporting.WebDocumentViewer; using DevExpress.AspNetCore.Reporting.WebDocumentViewer.Native.Services; namespace WebApplication1.Controllers { public class CustomWebDocumentViewerController : WebDocumentViewerController { public CustomWebDocumentViewerController(IWebDocumentViewerMvcControllerService controllerService) : base(controllerService) { } } }
Add a Sample Report
-
Correct-click the project in the Solution Explorer and select Add | New Binder from the context menu. Rename the created folder to Reports.
-
Correct-click the Reports binder and select Add | New Item from the context menu. In the invoked Add together New Item dialog, click the Reporting tree node and select DevExpress v21.2 Report.

Rename the new report to TestReport and click Add.
-
Select the Bare study blazon in the invoked Report Sorcerer.
- The Report Designer displays the newly created bare report. Save the report and close the designer.
See the following topic for more information: Add a New Report in Visual Studio.
Add the Document Viewer Command
-
Reference the DevExpress.AspNetCore namespace in the _ViewImports.cshtml file. Alternatively, you tin reference this namespace in the view that contains the Document Viewer control.
- _ViewImports.cshtml
@using DevExpress.AspNetCore -
Add the following links to the Layout.cshtml page's head department (the Views | Shared binder):
- _Layout.cshtml
<link rel="stylesheet" href="~/css/thirdparty.parcel.css" /> <script src="~/js/thirdparty.parcel.js"></script> -
Replace the contents of the Index.cshtml file with the post-obit code that displays the Certificate Viewer and loads the TestReport (the using directive is correct if the awarding name is WebApplication1 and the
TestReportis created in the Reports folder):- Index.cshtml
@using WebApplication1.Reports <link rel="stylesheet" href="~/css/viewer.part.parcel.css" /> <script src="~/js/viewer.part.package.js"></script> @Html.DevExpress().WebDocumentViewer("DocumentViewer").Height("1000px").Demark(new TestReport())
Run the Application
The awarding's page contains the Document Viewer command that displays the TestReport report.

Troubleshooting
If the folio does non display the Document Viewer component, or it is displayed incorrectly, bank check the following:
- The script files should be registered in the correct order, as demonstrated in the
bundleconfig.jsoncode to a higher place. - In that location should be no indistinguishable registrations. If you apply bundle registration and copy the scripts from the documentation to your
bundleconfig.jsonfile, do not register the libraries on your web page. - The version of the DevExpress scripts (npm packages) should match the version of the server-side libraries (NuGet packages).
Review the following help topic for more than data: Troubleshooting.
Limitations
Review the following help topic for details on limitations in ASP.Internet Core applications: Limitations of .Internet/.Net Cadre Applications.
How To Reference A Asp Service In Cshtml,
Source: https://docs.devexpress.com/XtraReports/401762/web-reporting/asp-net-core-reporting/document-viewer-in-asp-net-applications/quick-start/add-the-document-viewer-to-an-aspnet-core-application
Posted by: gibsonficepleturem.blogspot.com


0 Response to "How To Reference A Asp Service In Cshtml"
Post a Comment